Shopifyで会員登録時に、生年月日と性別の情報をどのように取得し保存するか【要件や設計の整理編】
Shopifyで会員登録時に、生年月日と性別の情報をどのように取得し保存するか【要件や設計の整理編】

今回はShopifyで会員登録時に生年月日と性別をどのように取得し
それぞれ顧客情報にどのように保存するのか
要件や設計を整理する段階で考えた内容を簡単にまとめます
「ここはもっとこうした方が良いのでは?」などあれば教えて下さい、、!
LiquidやShopifyFlowを使った実装編はまた後日まとめます
まず最終的な完成形を共有
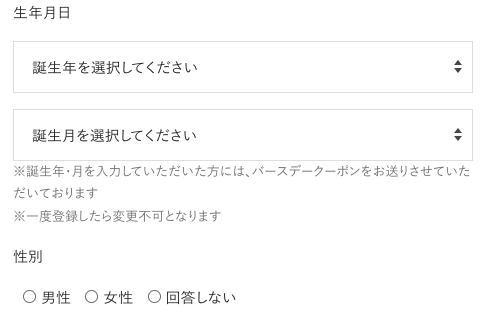
会員登録ページに追加した入力項目がこちら

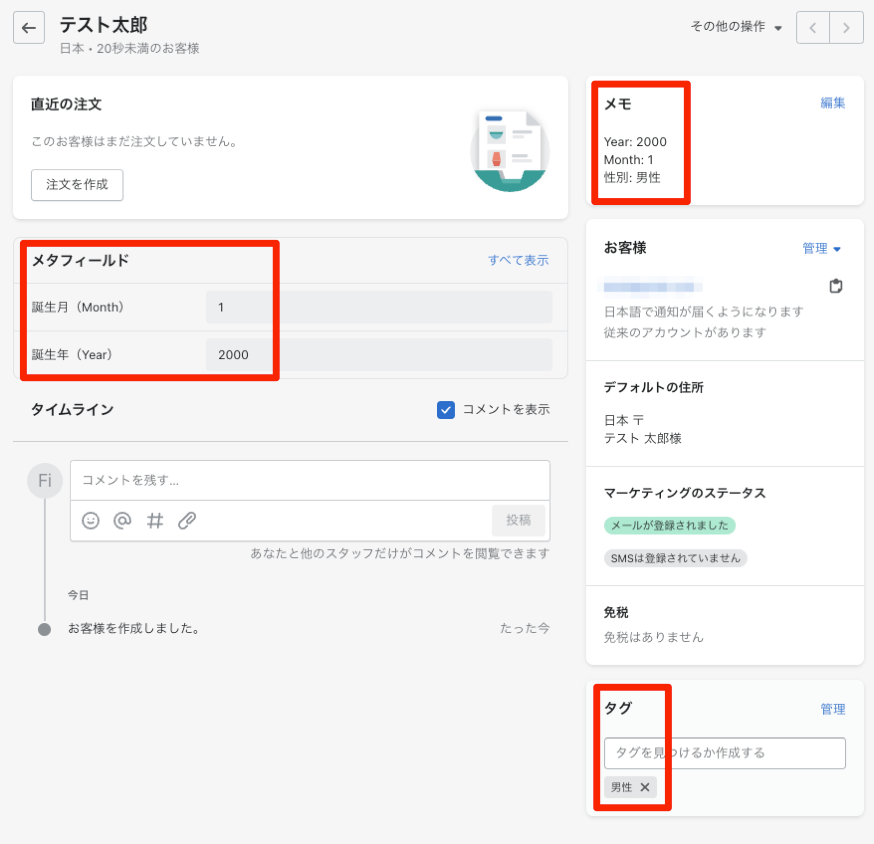
入力内容が顧客情報に反映された状態がこちら
顧客メモに、誕生年と誕生月、性別
メタフィールドに誕生月と誕生年
タグに性別

今回の要望
今回の要望はそのままですが、「生年月日と性別を取得できるようにしたい」といった内容です
生年月日と性別を取得したい理由は以下の通り
- 誕生日クーポンを配布したいから
- 年代や性別でセグメントを分けられるようにもしておきたい
それぞれの実装方法を選択した理由
今回の要望に対して、大きく分けて以下のようなポイントがあると考えました
- 生年月日を取得する際に、年・月・日のすべてが必要なのかどうか
- 生年月日をどのように取得するのか
- 取得した生年月日と性別をメタフィールドに格納するか、顧客タグに格納するか、どちらが良いのか
上記3つのポイントに対して、「どのような理由でどのような実装をしたのか」を簡単にまとめます
生年月日を取得する際に、年・月・日のすべてが必要なのかどうか
結論は以下の通り、
誕生年と誕生月だけ取得し、誕生日は取得しないようにしました
理由は2点あります
1点目は、年と月だけあれば誕生日クーポン(正確には誕生月クーポン)を送付したり
年代でセグメントわけができるため
2点目は、入力項目は少しでも少ない方が手間を減らせると考えたため
生年月日をどのように取得するのか
結論は、
誕生年と誕生月をそれぞれ選択できるドロップダウンリストで情報を取得するようにしました
理由は2点あります
1点目は、誕生年と誕生月のデータをそれぞれ別で取得した方が、後々の処理(ShopifyFlowでの処理)が楽だと考えため
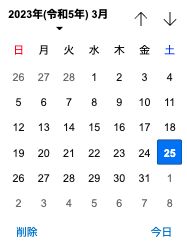
2点目は、よくあるカレンダーっぽい表示だと、そもそも生年月日を選択しづらいから

取得した生年月日と性別をメタフィールドに格納するか、顧客タグに格納するか、どちらが良いのか
まず、誕生年と誕生月についてはメタフィールドに格納することにしました
理由は、年や月のデータ型は数値として格納しておいたほうが、セグメント作成時により使いやすくなると考えたため(〜と〜の間、〜より大きい、など)

次に、性別については顧客タグに格納することにしました
性別をタグに格納した理由については、「一応タグにしておいて方が、今後なにかしらのアプリなどで活用できるかも?」といった感じです
(例えば、「男性」というタグが付いている場合は〇〇する、みたいな設定を何かのアプリで設定したり)
まとめ
- まず要望を鵜呑みにせず、結局どんなことがしたいのかを整理する
- 要件を実現するために最適な組み合わせを探す
- 今回の場合は「どんな方法で生年月日や性別を活用するか」「そのためにどんなデータ形式で情報を保存するのか」「そのためにどうやって情報を取得するのか」といった感じ
- 要件は満たしつつ、「店側のエゴになりすぎていないか」「顧客サイドに無駄なストレスを与えていないか」に注意する
余談ですが
「生年月日や性別を取得するだけだから簡単だろう」と最初はなめてました
だけど、実際に調べたり考えたりしてみると
めちゃくちゃいろんな方法があって正直結構悩むことも、、
解決方法そのものだけでなく、その選択に至る過程など
とても学びが多かったので改めてアウトプットしてみました
また、「要望を整理して、たくさんの方法からベストと考えられるものを選択する」
という工程が自分は好きなのかもな〜と再認識できたのも個人的には大きな収穫だったかも